早前给大家分享过利用 🔗微软的「GitHub」免费搭建个人博客网站,现在腾讯云国际站推出了「EdgeOne Pages」服务,你也可以用来托管静态网站,免费搭建个人博客网站。
服务介绍
据介绍「EdgeOne Pages」基于腾讯 EdgeOne 基础设施构建的高级 Web 应用程序部署平台。它利用全球边缘节点网络来提供高性能、可扩展的 Web 应用程序。该平台提供全栈边缘功能,包括无服务器代码执行,使开发人员能够快速高效地创建动态且响应迅速的 Web 体验。

目前「EdgeOne Pages」还处于 Beta 测试阶段,表示提供近乎无限制的免费版本,每个账号所有项目总大小不能超过 5G。还可以免费使用 AI 网关、图片渲染功能,更多能力敬请期待。
使用说明
使用「EdgeOne Pages」你需要准备 Google 和 Github 的账号,然后访问:https://edgeone.ai/register 网站进行使用 Google 授权登录。
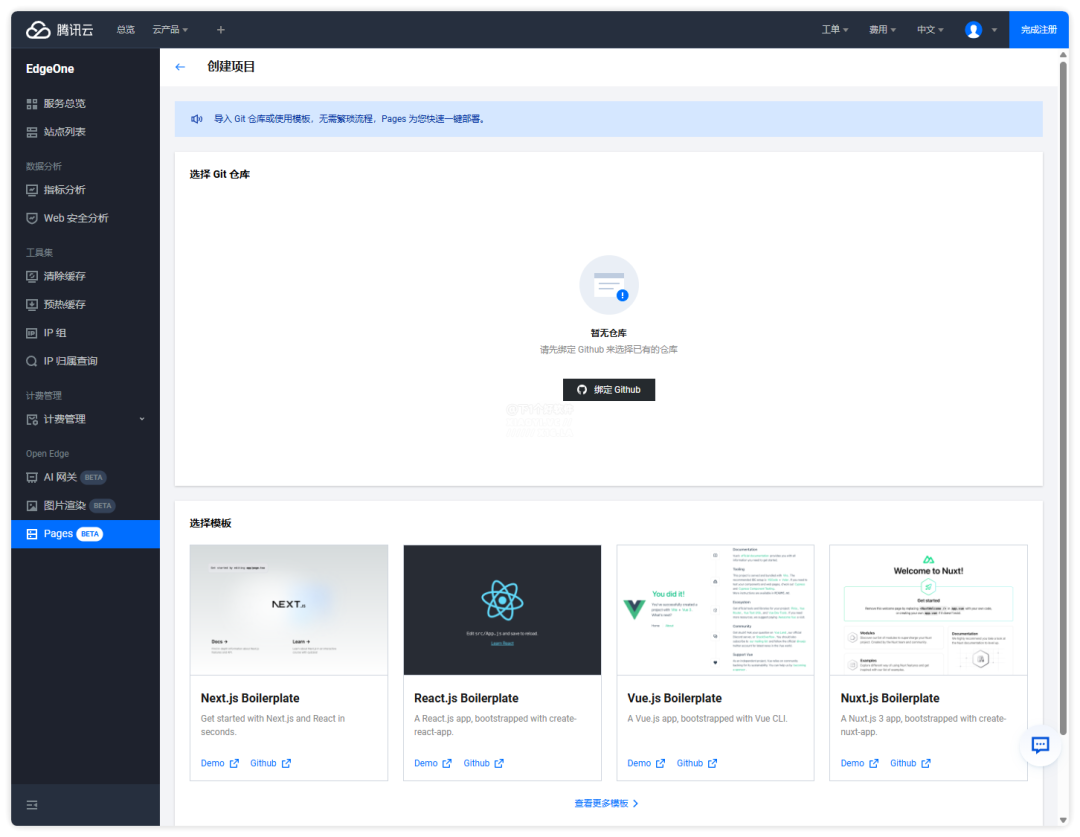
然后在左边菜单最底部有个 Page 项目,点击「立即开通」就可以使用了,然后绑定你的 Github 账号,给授权即可。

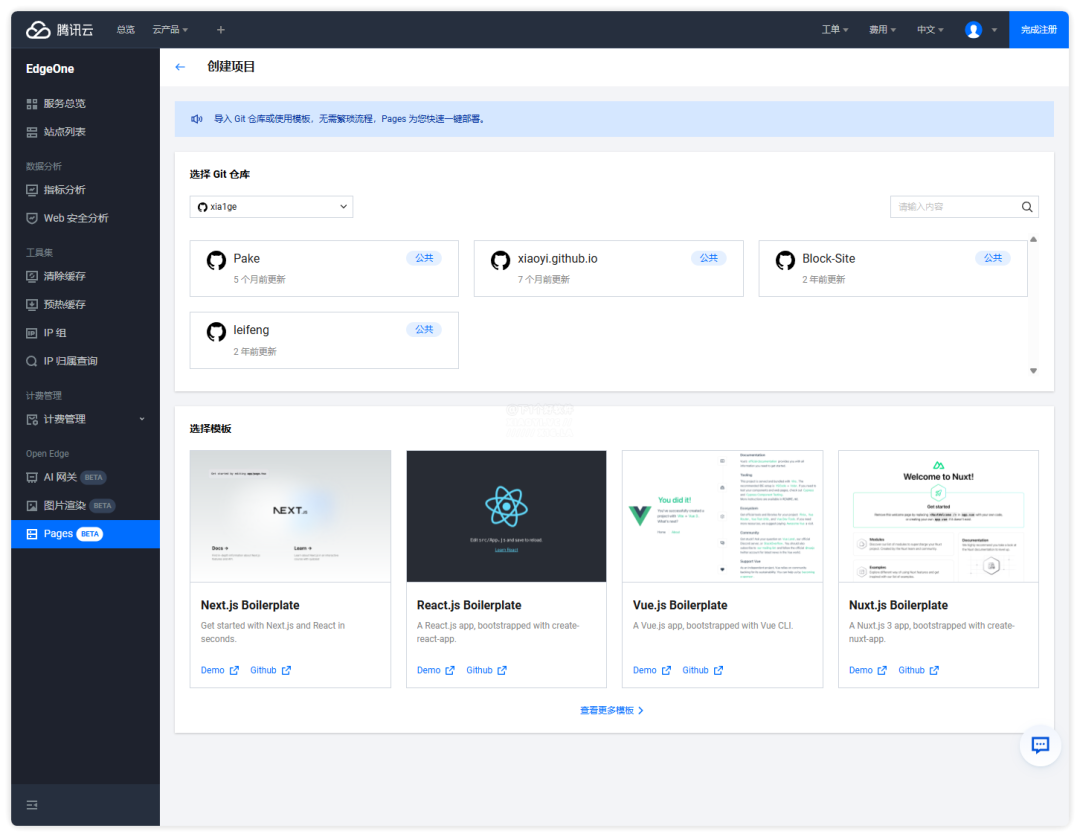
接下来就可以看到你 Github 授权账号/组织下的所有仓库,如果你之前有用
GitHub 搭建过博客,那么找到你的项目部署,输入构建命令开始部署。

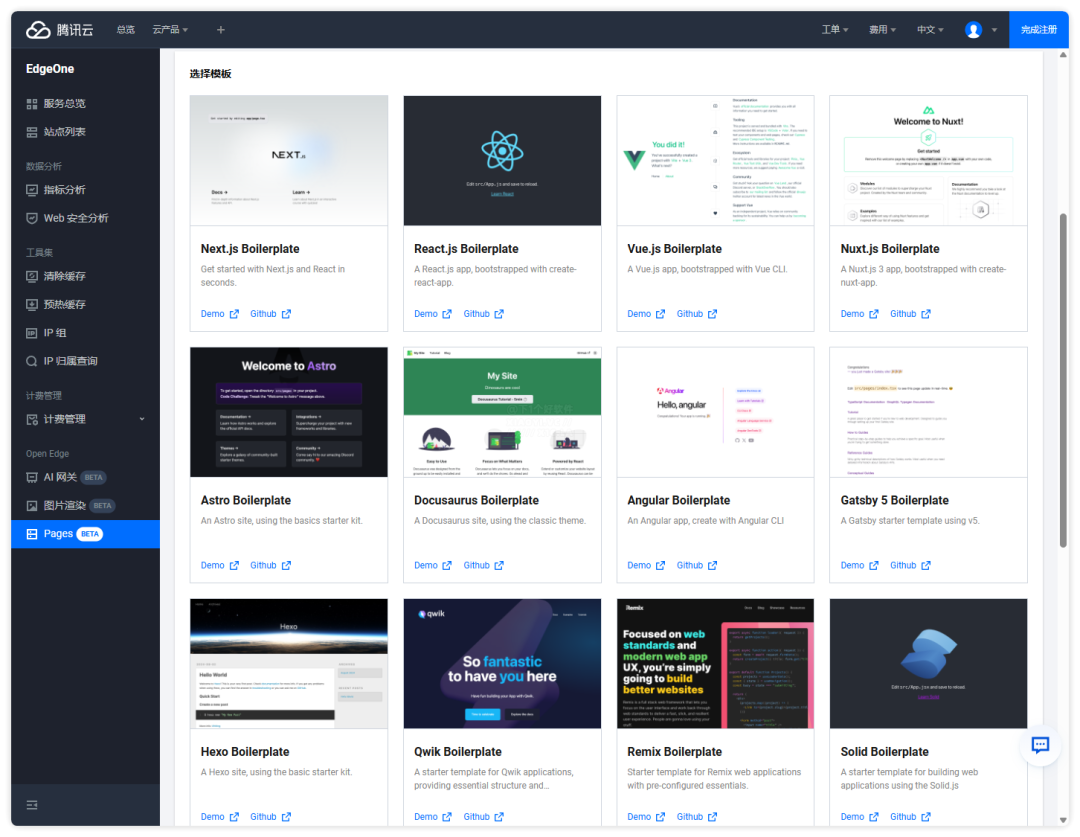
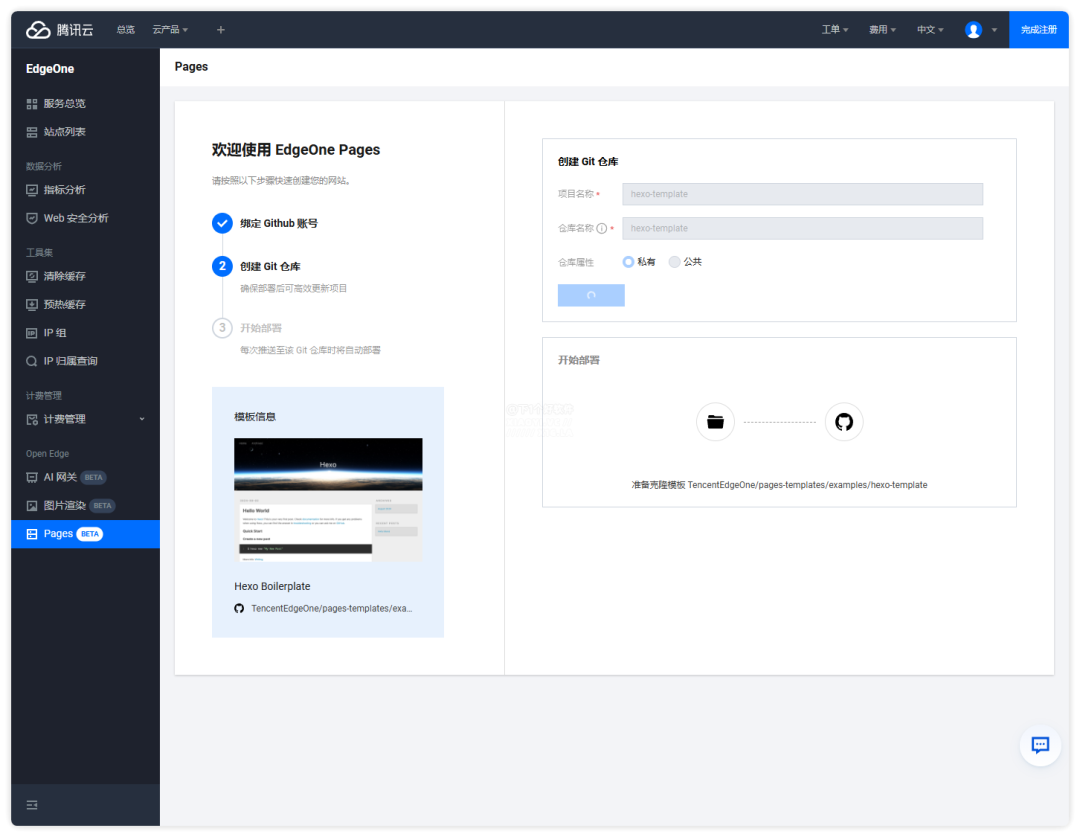
在「EdgeOne Pages」下面还提供了一些模板可以让你选择使用。模板提供了也 Demo 演示,你可以先点击预览下看看。

按照步骤快速创建您的网站,输入项目名称、仓库名称、仓库属性,点击立即创建,创建后会进入构建步骤,耐心等待即可。

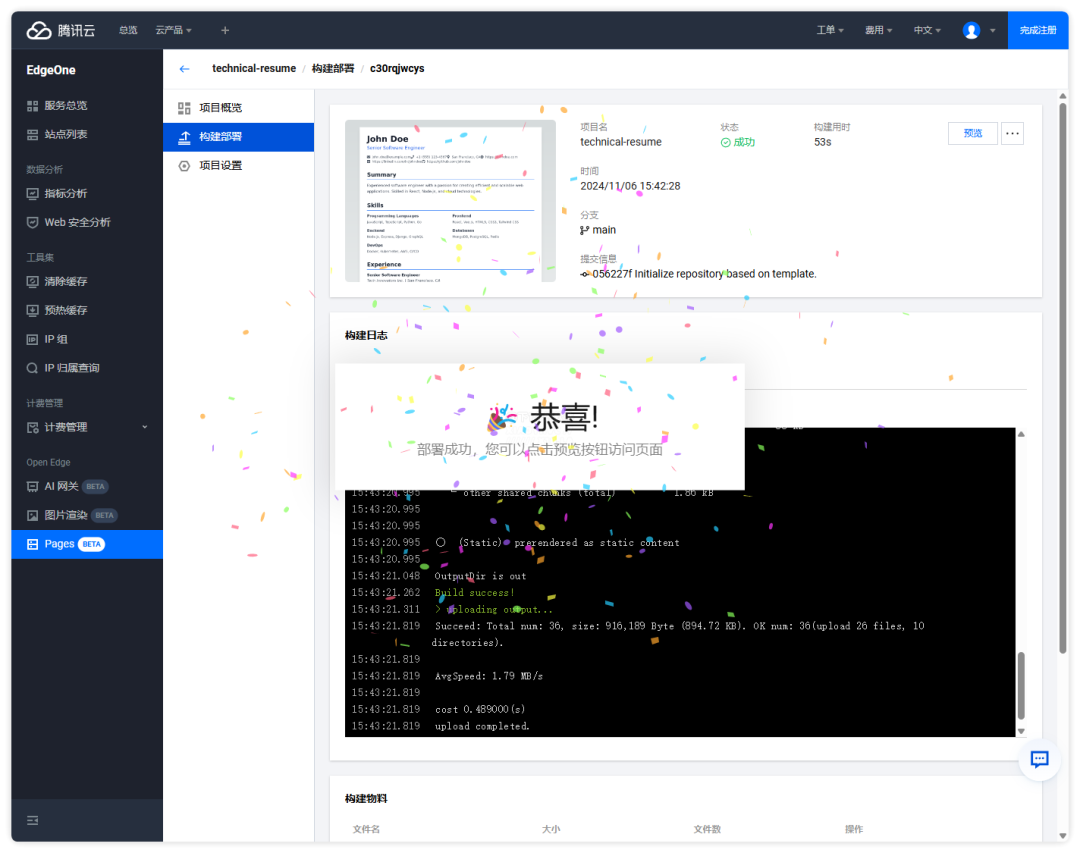
成功后会有一个恭喜的提示。如果部署失败查看日志错误代码,搜索解决方法之后再重新部署一次。

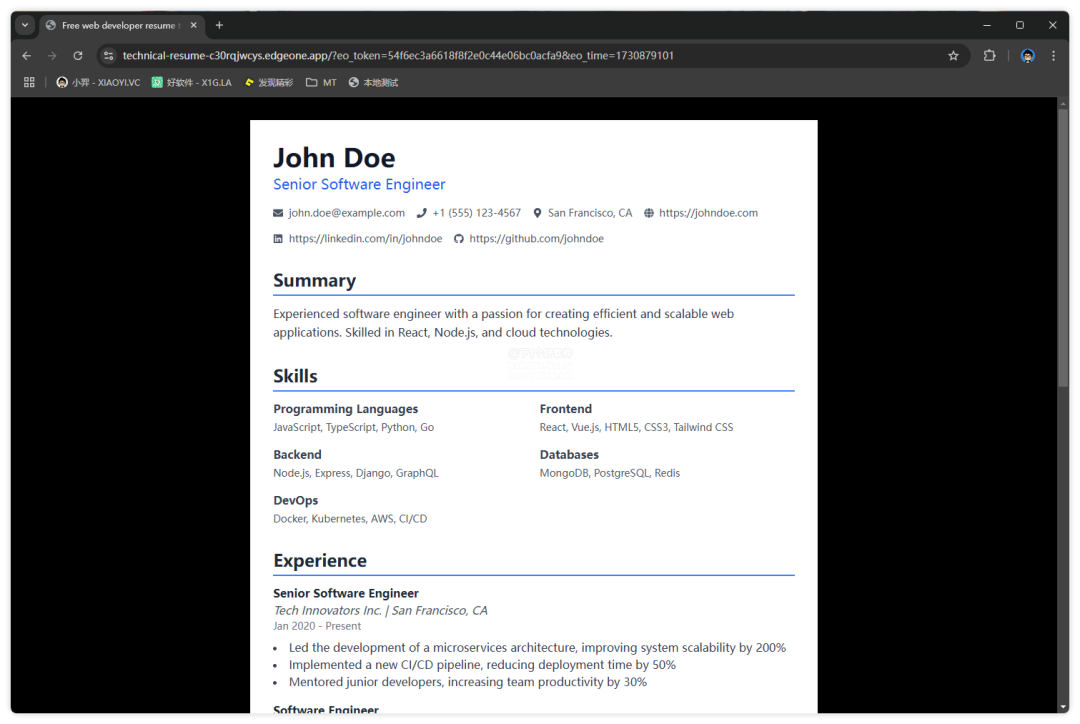
部署成功后,会提供一个 edgeone.app 的子域名(链接有效期为 3 个小时),点击即可访问你部署好的网站了。

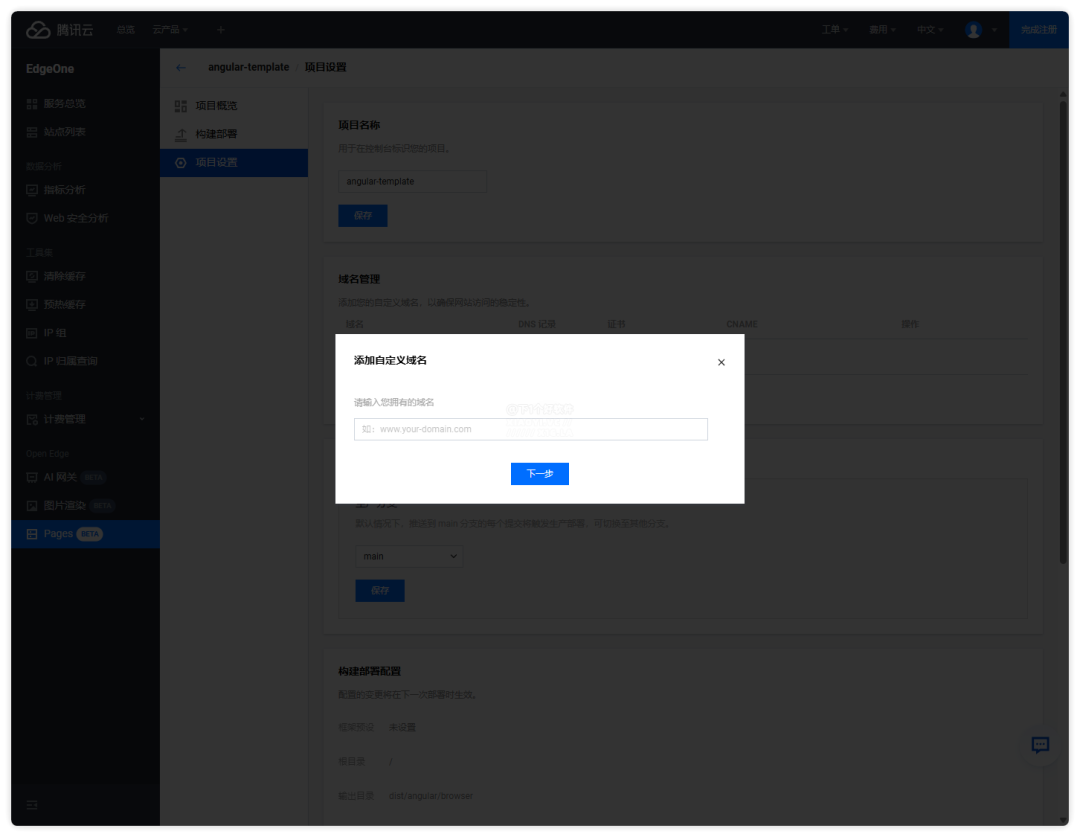
如果你拥有域名的话,那么也可以在这里绑定域名。在项目的设置 - 域名管理 - 添加域名 ,在弹出窗口输入自己的域名,点击下一步。然后到自己的域名服务商添加 CNAME 解析记录,然后点击验证即可,接下来等待验证成功。

总结
使用「EdgeOne Pages」部署步骤还是很简单的,以及可以免费使用,并且国内可流畅访问,支持 React、Vue、Next.js 等构建的网站。感兴趣的可以研究看看。
最后之前还给大家分享过一些无需服务器搭建博客网站的文章,有需要的也可以看看哦:
🔗免费搭建个人博客网站,无需服务器和域名 - 🔗完全免费!几分钟搭建属于自己的博客网站!
- 🔗使用 Gitee + Hexo 免费搭建个人博客网站
- 🔗利用微软的「GitHub」免费搭建个人博客网站
- 🔗当年大神的作品都放这里!无限量储存空间,可免费建站:wodemo
- 🔗有手就会!一键搭建个人博客网站:WordPress Studio


ChaseTony
2025-03-11很高兴博主使用我们的产品,在此请求博主能将“EdgeOne Pages”添加引荐链接,链接到我们的产品页面:https://edgeone.ai/products/pages,万分感谢🙏